
‹div›RIOTS 2024 year in review
What an incredible year it’s been for ‹div›RIOTS! In 2024, we welcomed almost 1 million new users across our growing suite of plugins, launched 4 brand-new tools and rolled out hundreds of updates.
Most importantly, we delivered key functionality for Figma users everywhere, redefining what’s possible for designers. From simplifying workflows to making cutting-edge capabilities accessible, we’ve been hard at work to empower creativity and productivity.
Here are just a few of our top highlights from 2024, showcasing how we brought innovation and ease-of-use to Figma users around the globe…
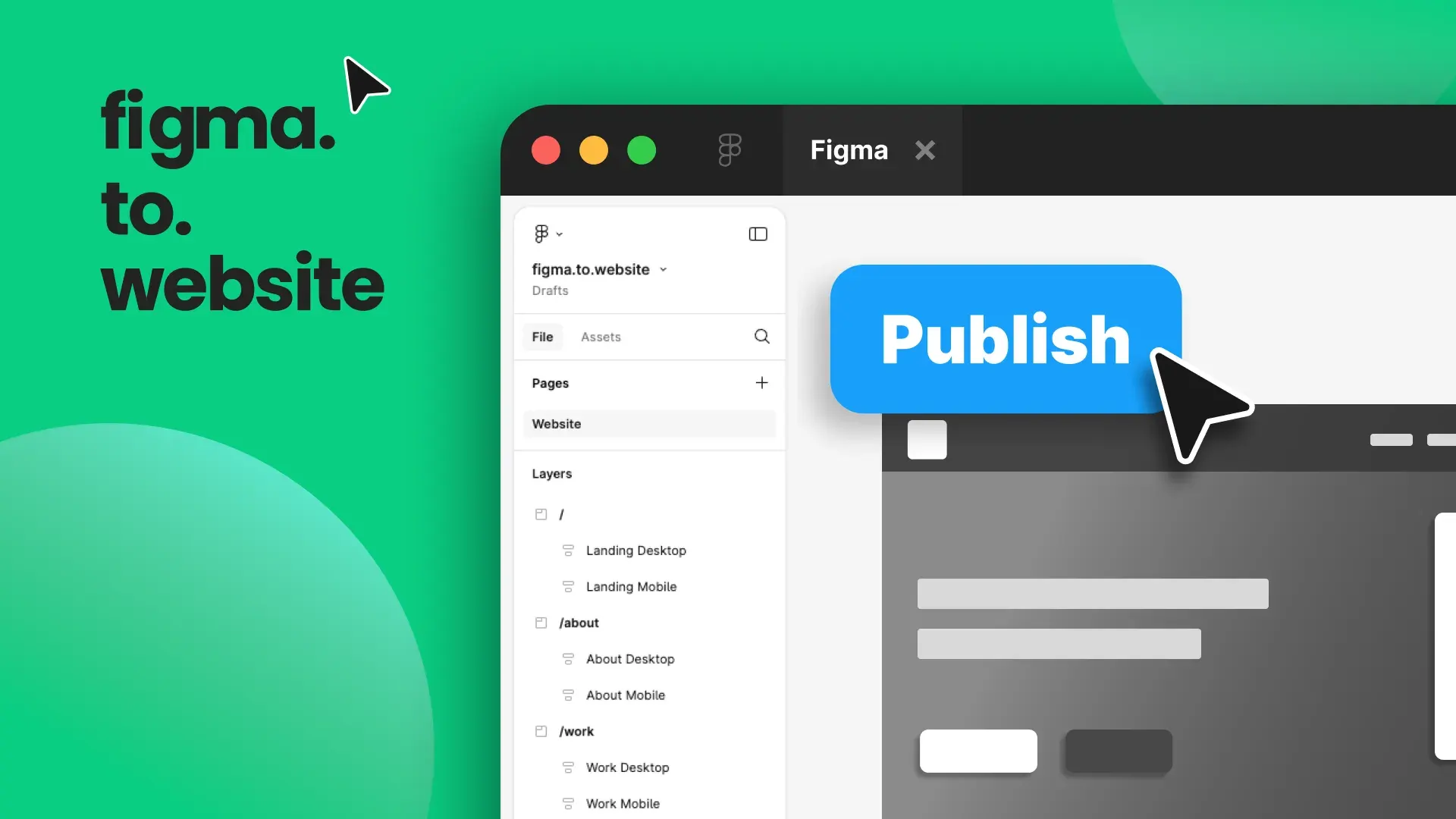
From Figma to live website in a click

We couldn’t have asked for a better start to the year than the launch of one of our most powerful plugins to date: figma.to.website. After mastering the transformation of web to Figma with html.to.design — now with over 1.2 million users and an average of 150,000 imports a week — we decided to take on the challenge of offering the reverse technology, too!
We kicked-off 2024 by introducing Figma’s missing PUBLISH button: figma.to.website. Designers of all levels and capacities, from agencies to freelancers, can now deliver a website in a single click, as figma.to.website transforms designs into high-quality websites without ever leaving Figma.
Now just a year in, over 20,000 websites have been published, including everything from personal portfolios (like juditsalvado.figweb.site) to agency landing pages (like touchelephant.com). We have gradually launched some essential website-making features like support for custom fonts, password-protection, forms and more. And we’re not stopping there… Support for a built-in CMS via Notion is coming early 2025.
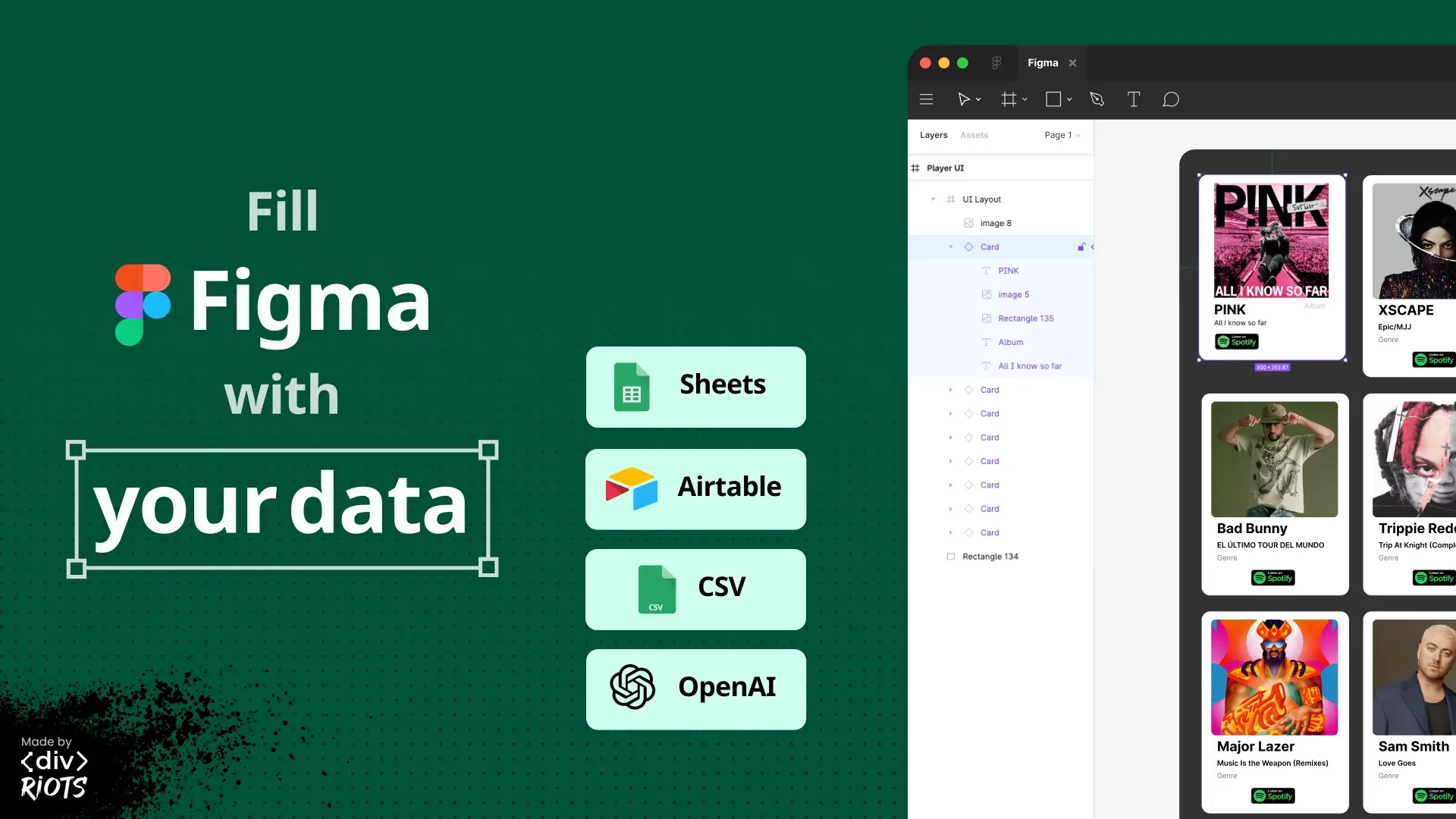
Design with real product content

At the end of 2023, ‹div›RIOTS acquired the Kernel plugin and transformed it into what is now data.to.design. A major success this year, data.to.design connects your database to Figma so you can instantly fill designs with real content and data. In March came data.to.design’s biggest makeover yet, with a new simplified UI, faster dataset imports and better mappings between data and components. We also celebrated this big release by officially presenting data.to.design on Product Hunt!
Overall, we’ve made some important steps when it comes to turning data.to.design into a robust solution for big design teams and agencies working with a lot of content, and will continue in this direction next year.
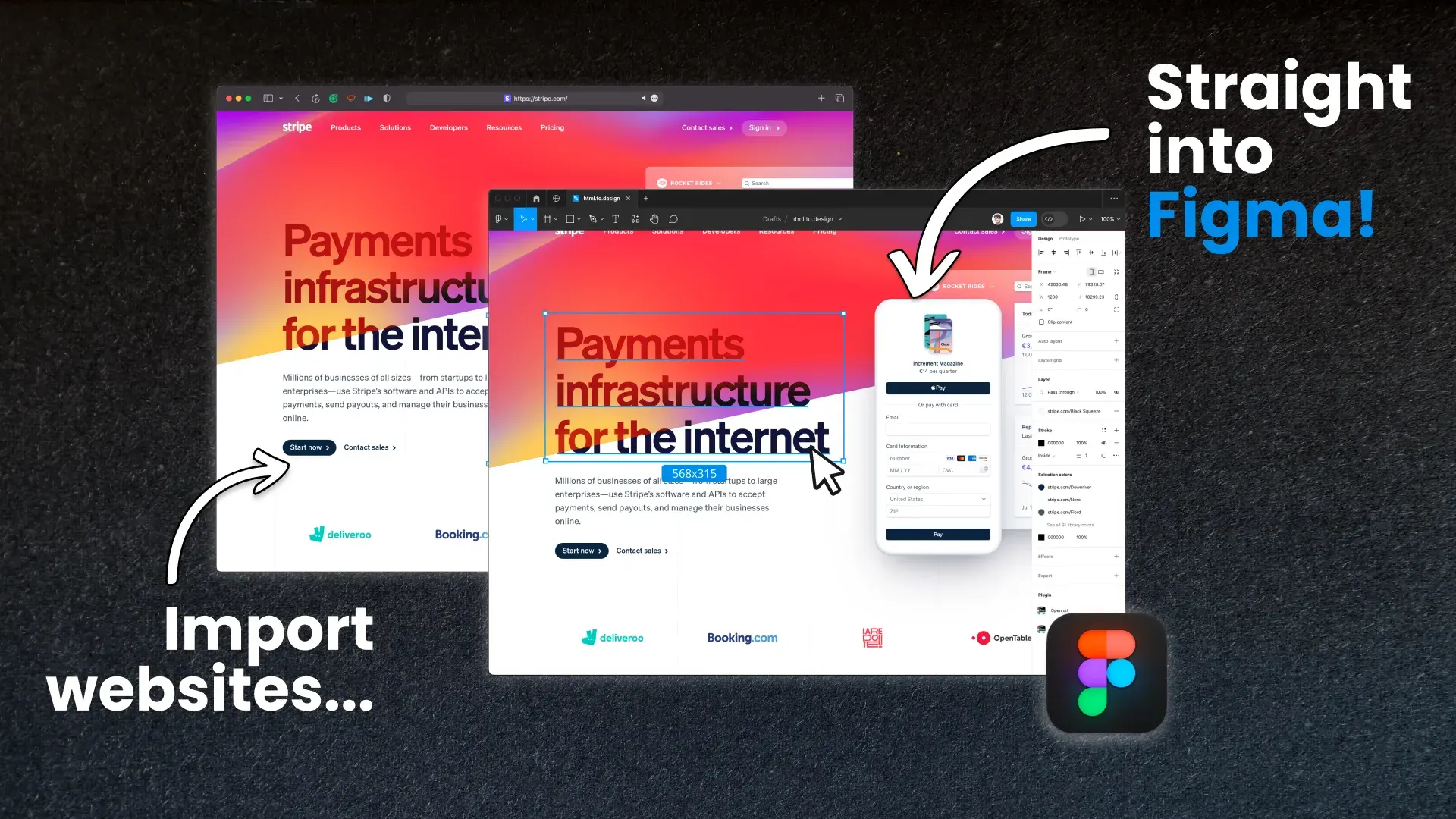
Convert websites into designs faster than ever

Our popular html.to.design also made big strides this year, as we incorporated substantial features that users had been asking for… In the spring we released prototype-ready imports: a new feature that allows you to select any links on an imported webpage (e.g. all nav bar links), import those webpages in a click and have all pages automatically linked and connected in Prototype mode!
We also launched the ability to import components in private beta in May. After testing the waters with a few pro users to gather feedback, we released the full feature to everyone later in the year. With half a million new users this year alone and hundreds of teams and agencies, we’re excited to make html.to.design even better in 2025.
‹div›RIOTS at Config 2024

This year was also the first time the ‹div›RIOTS team went to Config! At the end of June, a few of us flew stateside to attend Figma’s major two-day conference and see what it was all about. We wrote a recap about our key takeaways and impressions, but the best part? Meeting so many users and fans. This only motivated us to keep bringing new ideas to the world of plugins, and got us hooked on Config.
So, good news! ‹div›RIOTS will be attending Config 2025, ready to meet new users and show you everything that we’ve been working on. San Fran, here we come! 👋
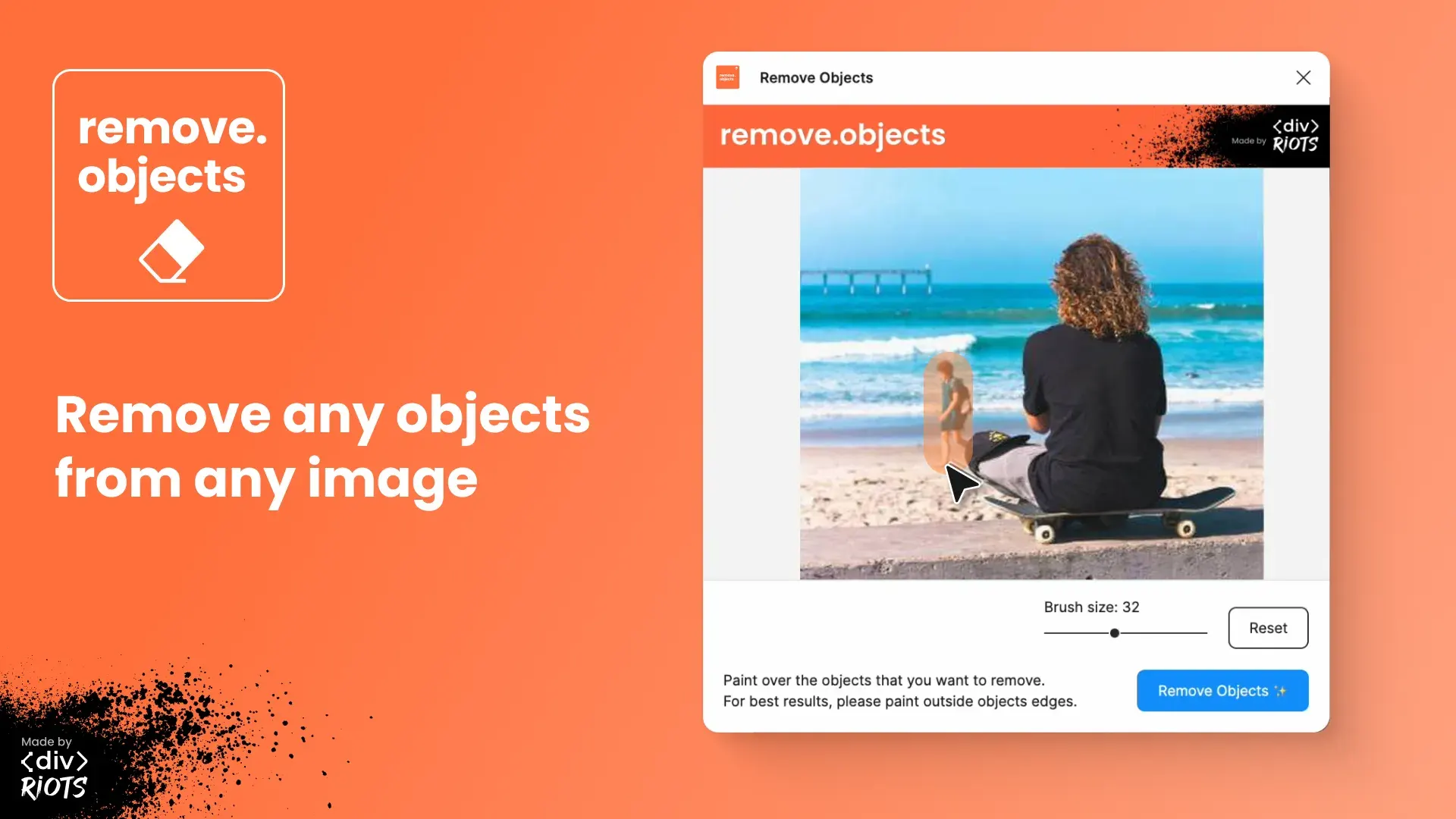
Edit images like a pro and pay-as-you-go

After the launch and success of our first image-editing plugin, Remove Background, 2024 was all about finding other ways we could bring some Photoshop magic to Figma… So in came Upscale and Remove Objects! All three of our image-editing plugins offer quick and easy ways to alter images and improve their quality in Figma, without the hassle of additional tools or complicated processes.
We also introduced a new way to upgrade to the PRO version of these plugins with ‹div›RIOTS credits! These new credits bring users much more flexibility when it comes to using our plugins’ PRO features and don’t require a subscription. Next year, we’ll be adding more plugins to the credits plan to bring our community a wider variety of payment options.
Import and convert any file into Figma designs

Our file-importing plugin, pdf.to.design turned 1 this year and we decided to celebrate with a major new-and-improved version, pdf.to.design 2.0. Faster and more accurate imports, robust security and 100% privacy, instant font replacement, pixel density adjustment and page selection were just a few of the updates presented.
And if this wasn’t enough for 2024, we decided to wrap up the year with another file-importing plugin! Hot off the press PRs is office.to.design — the only plugin that imports any office document into Figma as fully editable layers.
One of ‹div›RIOTS’ main goals is to make it possible for designers to bring ANYTHING into Figma; and office.to.design is just a small hint of what we have in store for you next year 😉
Ready for 2025?
To our amazing community of over 2 million users: thank you for your unwavering support, ideas and enthusiasm this year. Every project, plugin and feature we’ve built has been inspired by your creativity and dedication.
As we look ahead to 2025, we’re thrilled to share that several exciting projects are already in the works and we can’t wait to reveal them to you. Here’s to another year of pushing the boundaries of design together and an even more transformative year ahead!
