
anything.to.design - Our hub for next-level Figma plugins
Throughout 2024 and the beginning of 2025, we’ve introduced some powerful Figma plugins to help designers speed up their workflow and push the boundaries of what Figma can do… We now have a suite of 23 plugins that cover a range of use cases, from importing other design file formats to publishing websites in a click.
Our journey making Figma plugins started just 2 years ago when we launched our hit Figma plugin, html.to.design, now with over a million users. The ability to import existing websites into Figma and turn them into editable layers was clearly something designers needed; and the success and feedback from html.to.design got us thinking about all the other files and formats designers might want to import into Figma to use in their design work… This set us on the track to create anything.to.design.
What is anything.to.design?
anything.to.design is our mission to help Figma users to bring just about anything into Figma. It is a hub for our growing collection of Figma plugins that import and convert any file, document or image into a Figma-ready design format. It’s also our new site where you’ll quickly find all the tools you need when it comes to importing files into Figma, as well as tips and tutorials for different areas of your design workflow.
What Figma plugins are included?
html.to.design - Convert any website into fully editable Figma designs
Import webpages into Figma and turn HTML into editable layers, to kickstart designs without building from scratch!

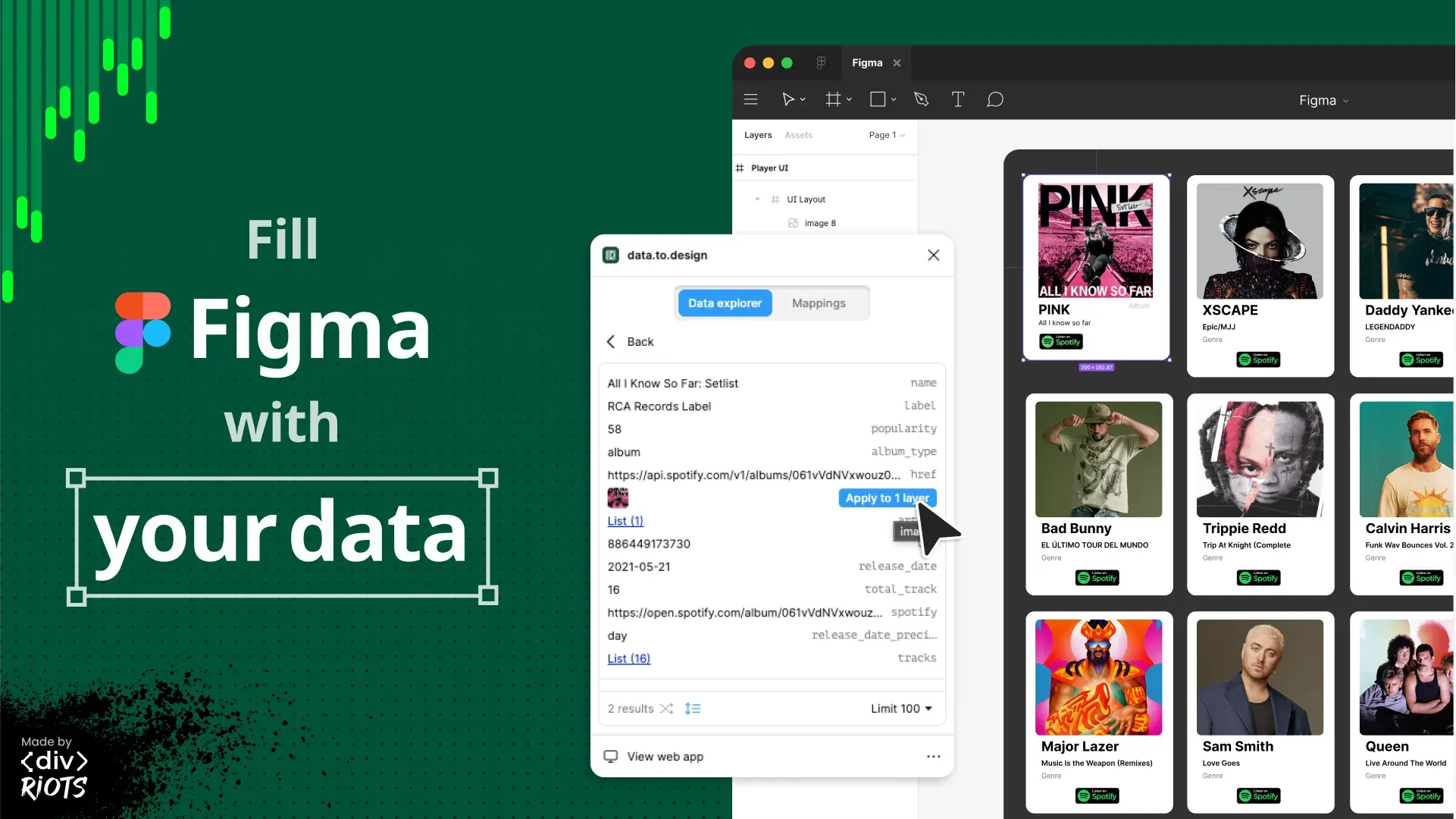
data.to.design - Connect your CMS to Figma to design with real content
If you’re looking to design with real content and data, this is the plugin you need. data.to.design brings your CMS or database into Figma so you can map real and live content to your Figma designs.

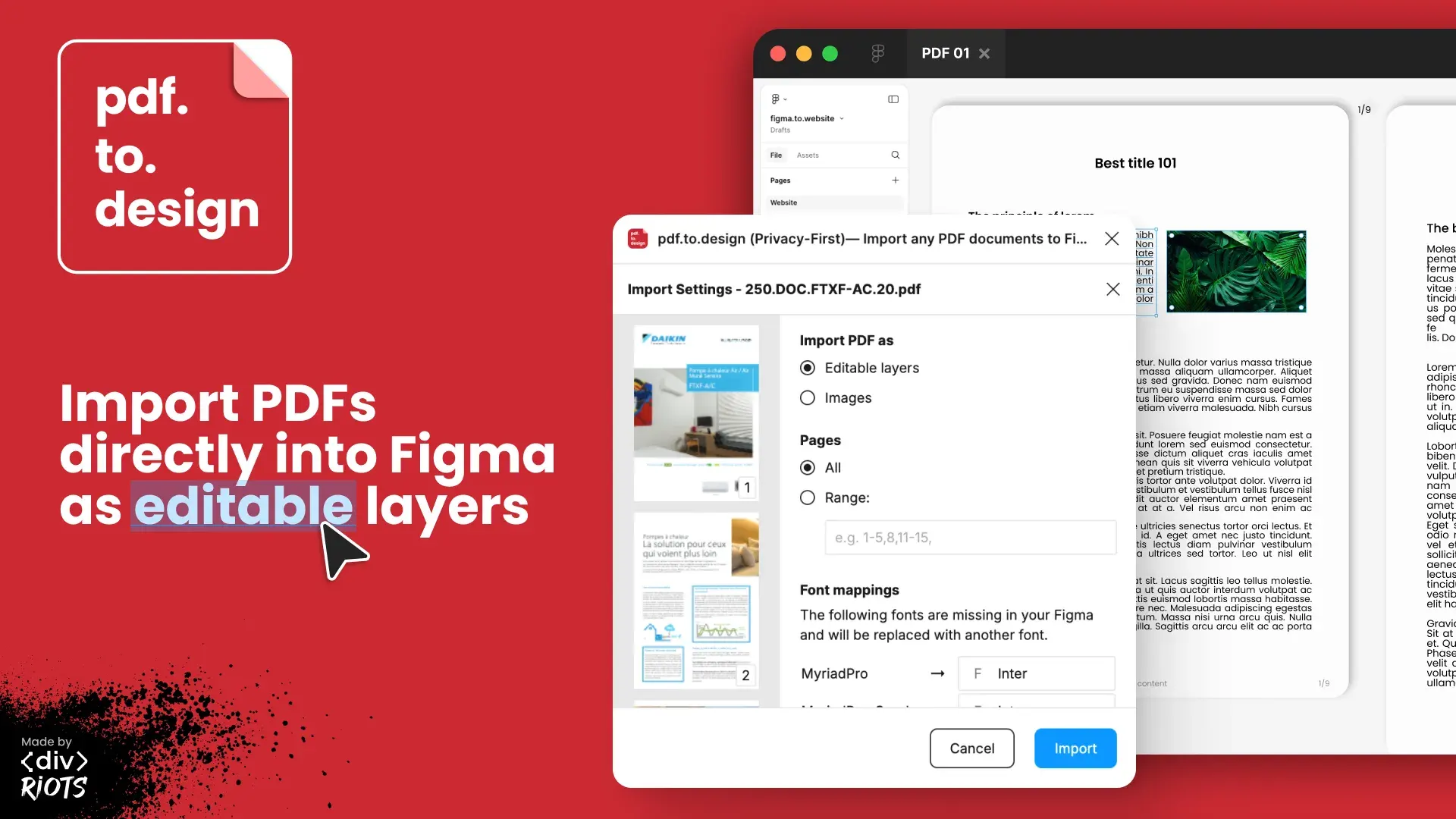
pdf.to.design - Convert PDFs into editable Figma layers
Convert any PDF document into Figma designs. You can also use pdf.to.design to import design files from Canva and InDesign - just export them as a PDFs!

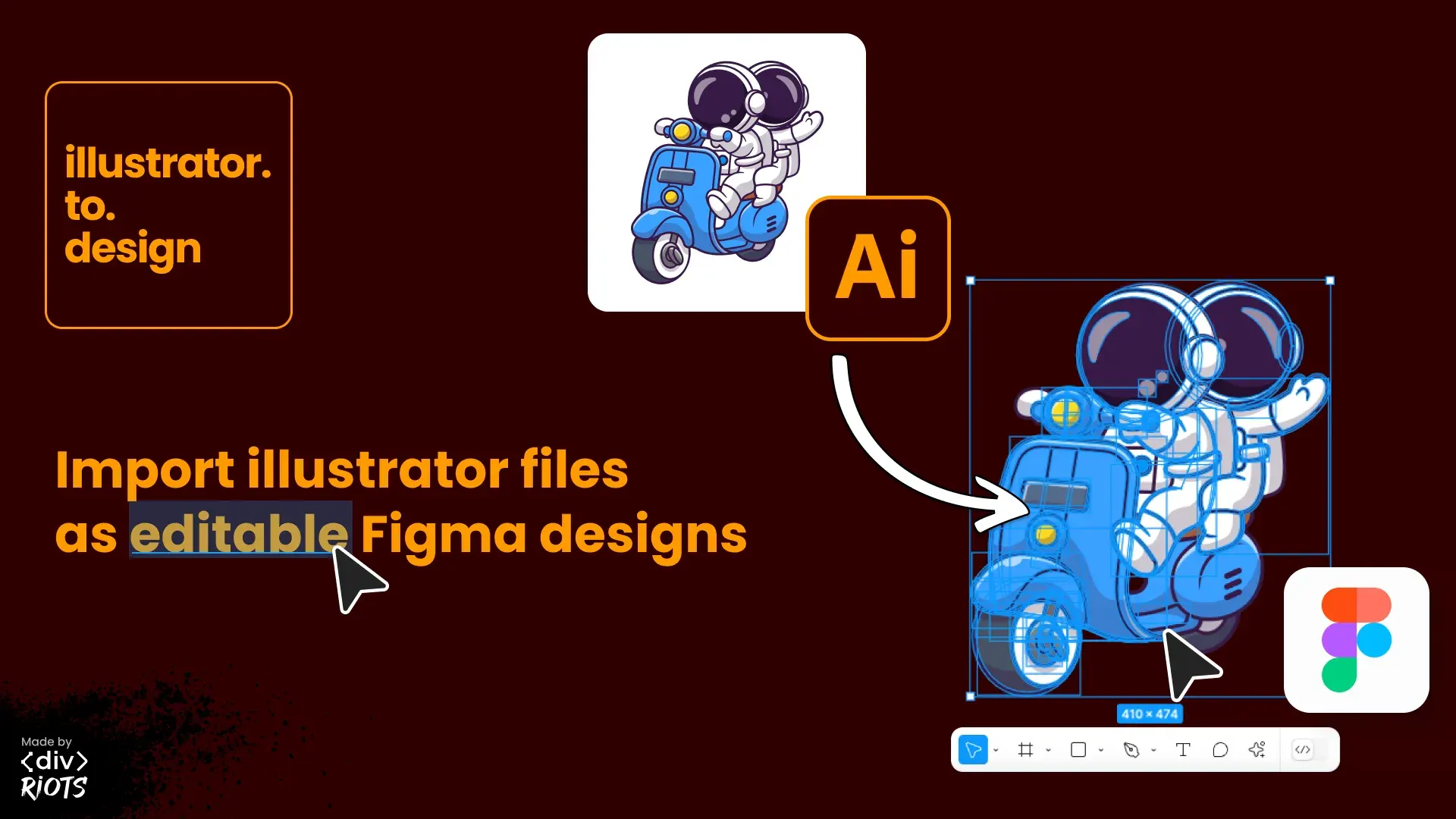
illustrator.to.design - Import Adobe Illustrator files as editable Figma designs
Import your Adobe Illustrator files as fully editable Figma designs and go directly from Illustrator to Figma. illustrator.to.design instantly converts your .ai artboards into Figma layers!

image.to.design - Import any image format into Figma
Import any image format into Figma, even those not supported by Figma! WEBP, AVIF, HEIC, BMP, jpgXL, Tiff, SVGZ… You name it, image.to.design can import it!

office.to.design - Import all your office documents as editable Figma designs
Need to import a PowerPoint presentation or Keynote and convert it to Figma Slides? Want to use content from a Word document? Bring documents from Powerpoint, Word, OpenOffice, Keynote, Pages and more, right into Figma, with office.to.design.

eps.to.design - Convert .eps Postscript files into editable Figma designs
Import your .eps files as fully editable Figma designs. eps.to.design brings your old PostScript graphics into Figma and converts any .eps or .ps file into Figma layers!

corelDRAW.to.design - Import CorelDRAW files as editable Figma designs
Bring all your CorelDRAW graphics into Figma as editable layers, seamlessly moving from one format to another. corelDRAW.to.design imports any .cdr file into Figma!

visio.to.design - Import Microsoft Visio diagrams as editable Figma designs
With visio.to.design, you can transform your Microsoft Visio diagrams, graphs and flowcharts into Figma-ready layers, allowing you to easily move designs from one tool to another.

cad.to.design - Import AutoCAD files as editable Figma designs
Using AutoCAD or Autodesk to design mockups? With cad.to.design you can now import CAD files (..dwg or .dxf) into Figma as editable vectors, ready to include in your Figma projects.

story.to.design - Generate synced Figma components from your Storybook
For that perfect connection between code and design, story.to.design generates and syncs a full Figma library from Storybook or Histoire. Import live, coded components to use as Figma components — the easiest way to build your component library and keep it in sync with code.

Guides and tutorials
If you’re in need of tips to boost your design process, our anything.to.design blog is full of resources. From tutorials and best practices to step-by-step guides and design hacks, you’re sure to find new ways to improve your workflow.
Check out some of our latest posts:
📄 From PDF to Figma, a step-by-step guide
🖼️ How to import designs from Canva to Figma
📹 From PowerPoint to Figma Slides in a few clicks
Stay tuned for new plugins in the works!
We’re always looking for ways to help you work a little better, which is why we’re already working on new import plugins, coming to you in the next few months!
And we’d love to hear from you, too. Feel free to send us your ideas and feedback of what you’d like to see next on anything.to.design.
