
Introducing Jampack - A new optimizer for static websites
Jampackis NOT a bundler and NOT a framework. It’s a post-processing static site optimizer for the best user experience and the best Core Web Vitals scores.
We love static sites
All ‹div›RIOTS’ web sites are statically generated and hosted on Firebase Hosting, Netlify or GitHub pages.
If you have time, take a look at them:
- divRIOTS.com
- Backlight.dev
- story.to.design
- html.to.design
- WebComponents.dev
- LWC.studio
- Components.studio
- style-dictionary-play.dev
We haven’t been sleeping 😄
Our Static Site Generators (aka SSGs) of choice have been:
But you can find other popular options like:
or any of the 300+ existing SSG 🤯.
Read why we love Astro.
Some full JavaScript web frameworks are also now offering generation of fully static MPA/SPA web sites with pre-rendered pages that require little to no JavaScript:
But be aware that they are all very new when writing this article.
Why jampack?
Static websites tend to be fast as they rely on little to no JavaScript to render on the browser. But it doesn’t mean that they will get 100/100 in Lighthouse performance score or that the Core Web Vitals will be all green.
A lot of it depends on the structure of your assets and whether or not the site respects a number of rules.
There are probably 60 rules in Lighthouse for better performance, better SEO, and better accessibility.
Most of these rules are simple to implement but very time-consuming. Usually, they will make your code base more complex and harder to maintain as you will structure it to favor performance at the expense of maintenance.
Also, Google introduced Core Web Vitals, and it now affects ranking. Best-in-class performance is essential to have the best possible ranking in search.
jampack goes beyond image optimization and targets
the entire website performance for best-in-class user experience and Core Web Vitals on any device.
We believe websites should be generated in the simplest, most idiomatic and maintainable way possible. A tool like
jampackcan come in to make them run as fast as possible on every device.
What can jampack do today?
Here are some of the main features available in jampack today:
1) Optimize images
- Images are compressed with optimized codec thanks to
sharp. JPEGandPNGare converted toAVIFandWebP.- Responsive images are created for smaller devices.
- Images are lazy loaded.
- Dimensions are set to avoid CLS issues.
2) Optimize above the fold
jampack introduces a new <the-fold></the-fold> mark that you can
add to your HTML to mark where the fold should be.
Based on this mark, jampack prioritizes images above the fold and turns them into
progressive JPEGs for better user experience
and, hopefully, a better LCP score one day!
3) Compress all assets
In a final pass, jampack will compress all untouched assets with the same name and same format:
| Extension | Compressor |
|---|---|
.html,.htm | html-minifier-terser |
.css | Best of csso & lightningCSS |
.js | swc |
.svg | svgo |
.jpg,.jpeg | sharp |
.png | sharp |
.webp | sharp |
.avif | sharp |
4) Fixes things on the way
As assets are analyzed, jampack can fix things like:
- Invalid format for
heightandwidthof<img>. <source>child elements of<picture>.
Performance improvements IRL
To measure the performance of our websites, we like to use WebPageTest.

Let’s take a look at the performance improvements of one of our landings: Backlight.dev
Desktop with broadband network
First, let’s look at the performance on a desktop with a broadband network: 5Mbps with 28ms of latency.
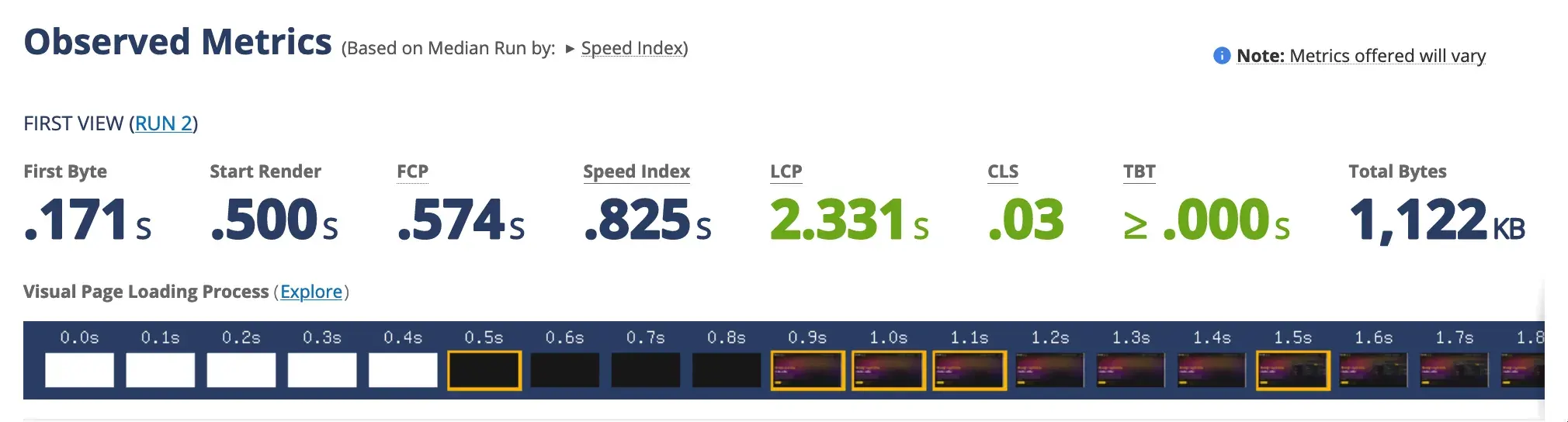
Before: Speed Index .825s

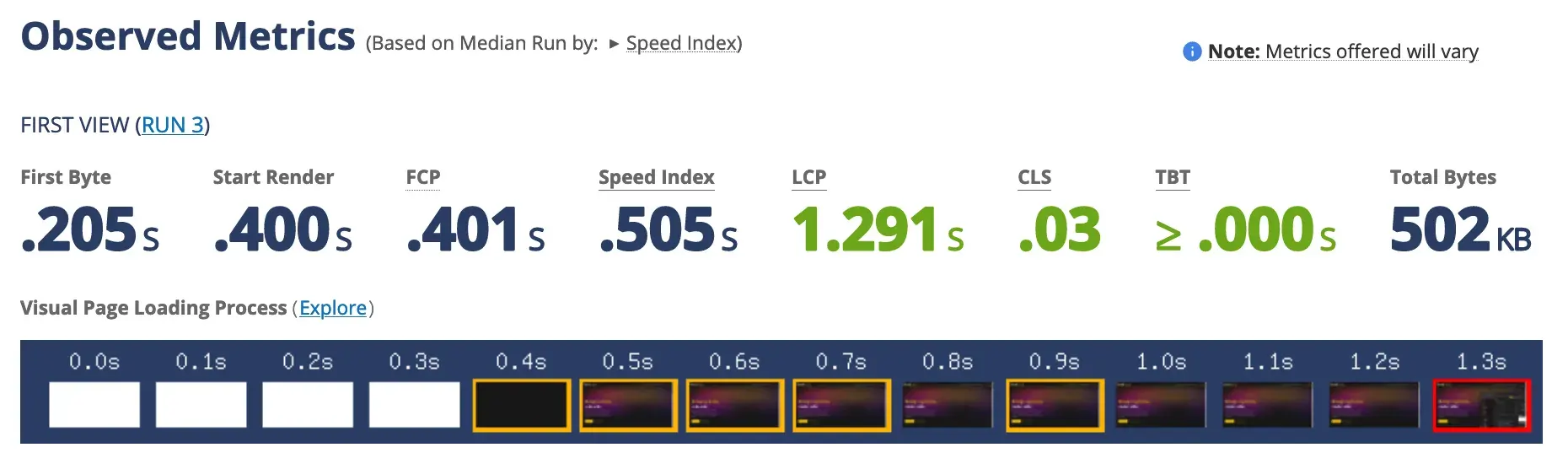
After: Speed Index .505s

We can see great Core Web Vitals improvements with LCP reduced from 2.331s to 1.291s.
Also, the Total Bytes transmitted to get the first content above the fold reduced from 1,122kB to 502kB.
The compression of assets, optimization of images, and lazy loading of images reduced the number of bytes required by more than 50%.
Not bad for a desktop browser that is usually not challenged by static websites.
Entry-level mobile with good 4G connection
Now, let’s take a look at the performance on an entry-level mobile phone (Motorola G gen4 from 2016) on a relatively fast 4G network: 9Mbps with 170ms of latency.
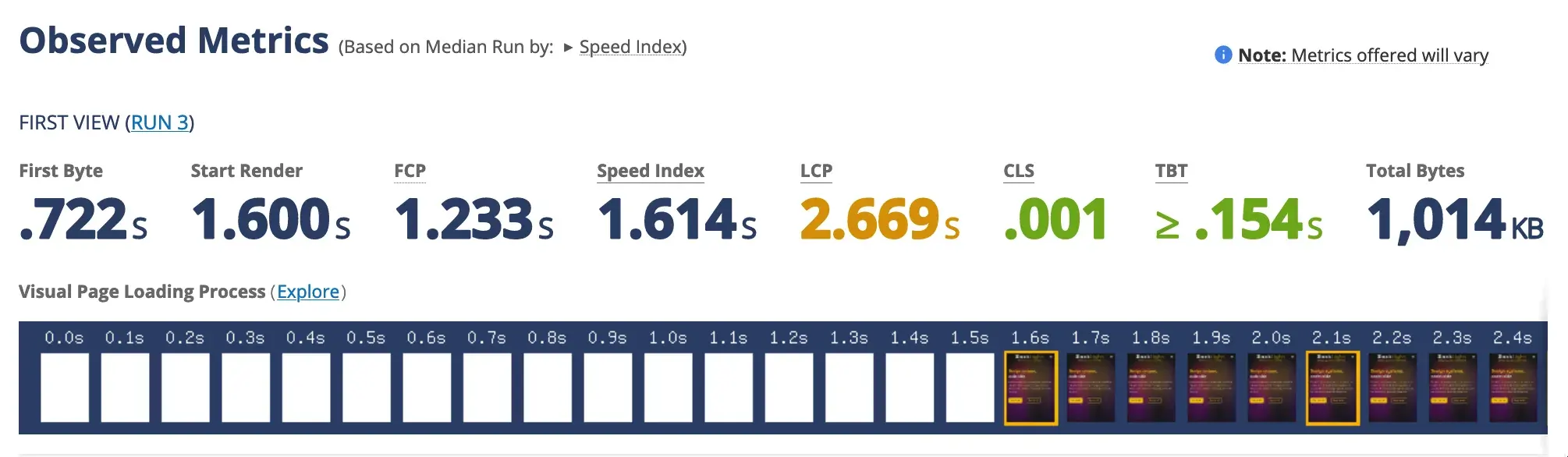
Before: Speed Index 1.614s

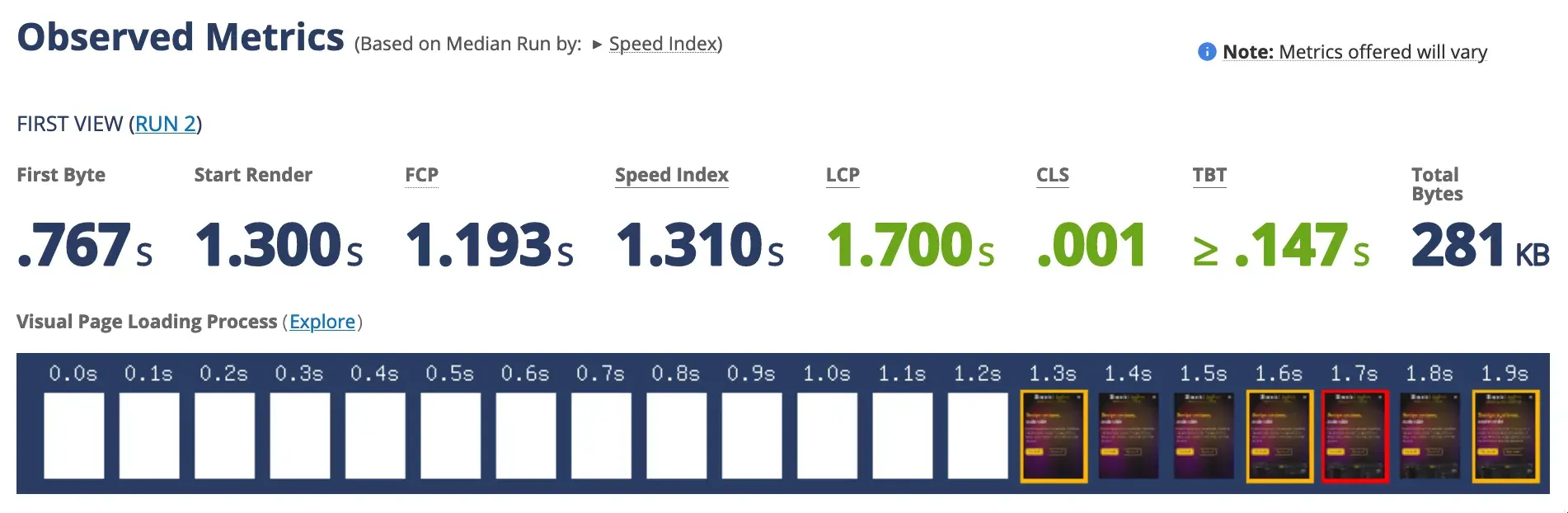
After: Speed Index 1.310s

Again, great Core Web Vitals improvements with LCP from 2.669s (orange) to 1.700s (green).
Also, the Total Bytes transmitted to get the first content above the fold reduces from 1,014kB to 281kB.
Thanks to lazy loading of images and the responsive image generation of jampack, the
Total Bytes transmitted is reduced by more than 60%.
Entry-level mobile with high latency 3G connection
Finally, let’s take a look at the performance on an entry-level mobile phone (Motorola G gen4 from 2016) on a slower 3G network: 1,7Mbps with high-latency of 300ms.
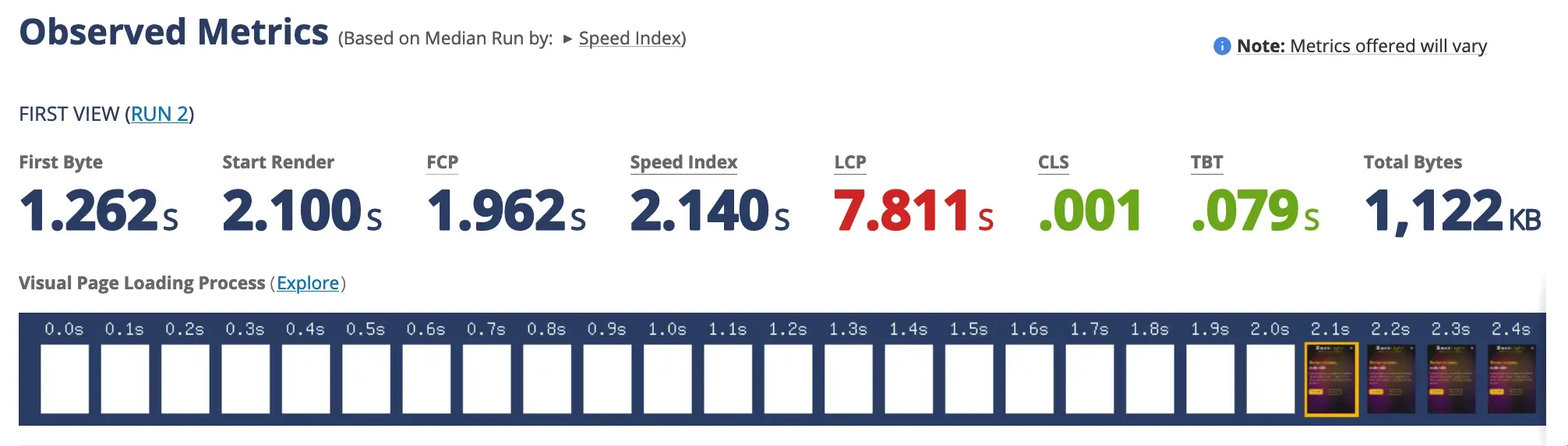
Before: Speed Index 2.140s

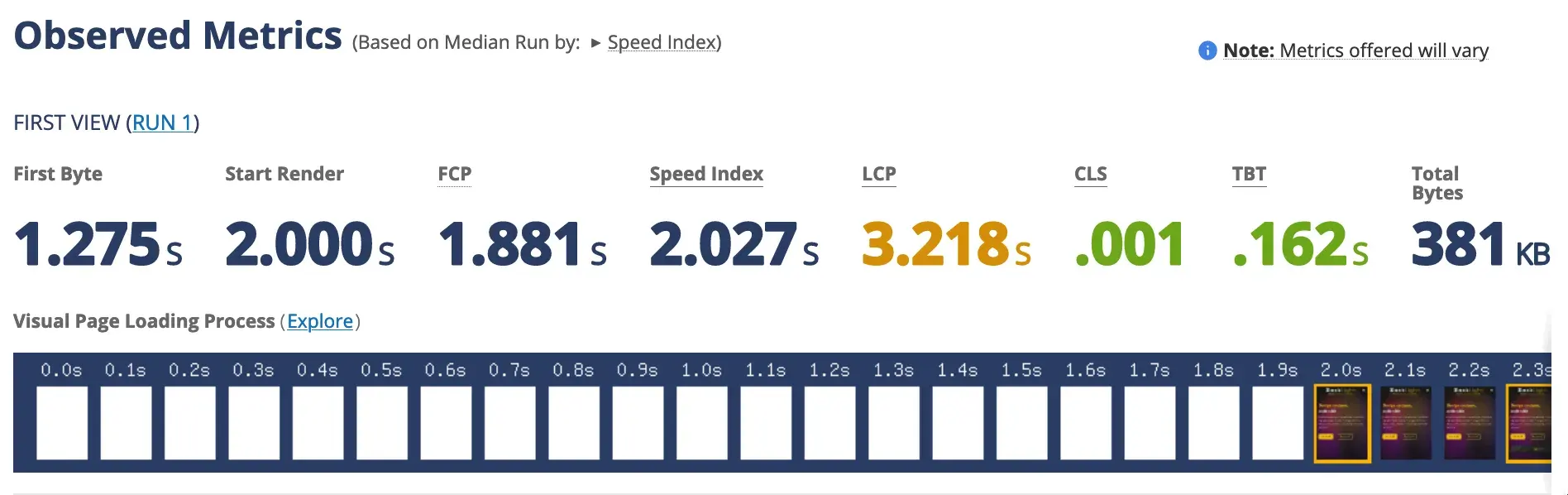
After: Speed Index 2.027s

LCP is dramatically improved from 7.8s (red) to 3.2s (green).
Not quite a good and green LCP performance on 3G network but we are working on it 💪
What’s next
Together with the community, we will deliver continuous improvements to jampack and
squeeze the absolute last drops of performance of any website 🙂
The things immediately in the roadmap are:
- Support for
<picture>tag to generate very efficientavifimages and fallback to other formats. - Inlining critical CSS and lazy loading the rest to avoid blocking the browser with large CSS assets.
- Font optimization and CLS optimizations when fonts are involved.
- Processing speed improvements with more parallelism.
- Content-hash assets into a folder that can be long-term cached easily.
- Maybe bundling some assets together…
… And many more things that we’re sure our community will think of!
Learn more
jampack’s documentation site has a demo for every feature.
GitHub repository
➡️ https://github.com/divriots/jampack
If you like it, consider adding a ⭐️ to the repository ❤️.
