
We're bringing 13 plugins to Figma Slides on day 1!
Today, Figma Slides moves out of beta and is now launching plugins for Figma Slides, too! Designers have long relied on Figma plugins to empower their workflows, and now, you can bring the same efficiency and creativity to your presentations.
We wanted to be ready from day 1, which is why we’re thrilled to introduce 13 ‹div›RIOTS plugins that are fully compatible with Figma Slides! Whether you need to convert PDFs and PowerPoint files into Figma Slides, edit images or enhance your slides with smart placeholders, our plugins are here to help.
Let’s dive into what’s available!
‹div›RIOTS plugins available with Figma Slides
Here’s the full list of our plugins that will be available with Figma Slides from launch day:
Plugins to convert docs and presentations into Figma Slides
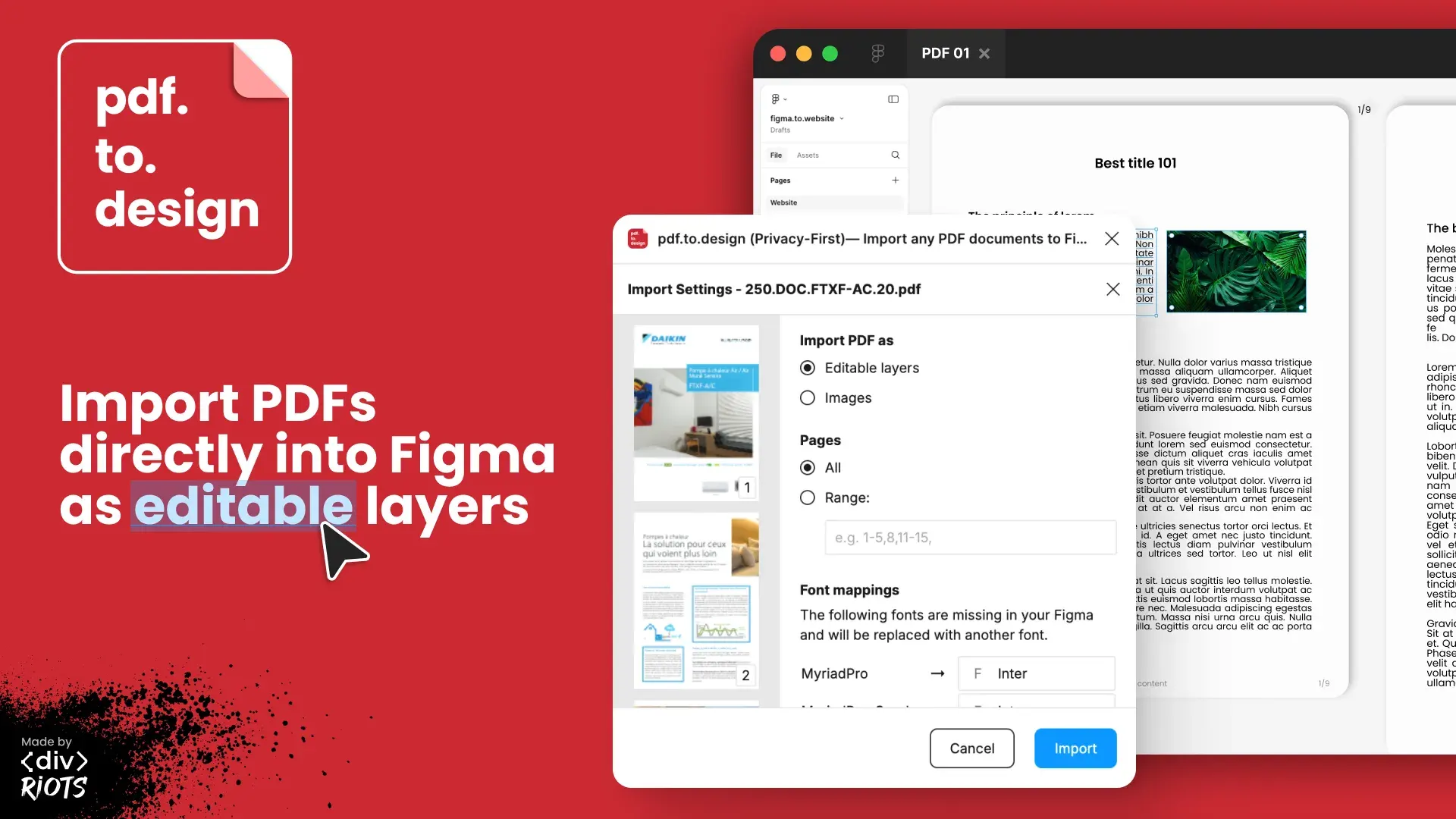
pdf.to.design
If you have previous slide designs saved as PDFs, or marketing materials you quickly want to import into Figma, this is the perfect plugin to start with! pdf.to.design imports your PDF pages directly as slides, all fully editable!

office.to.design
If you have other document formats such as Word files or PowerPoint presentations, then office.to.design is the plugin to use to bring them into Figma. Simply drop your office document into the plugin and all pages will be automatically converted into editable slides in Figma.

Plugins to import other file formats into Figma
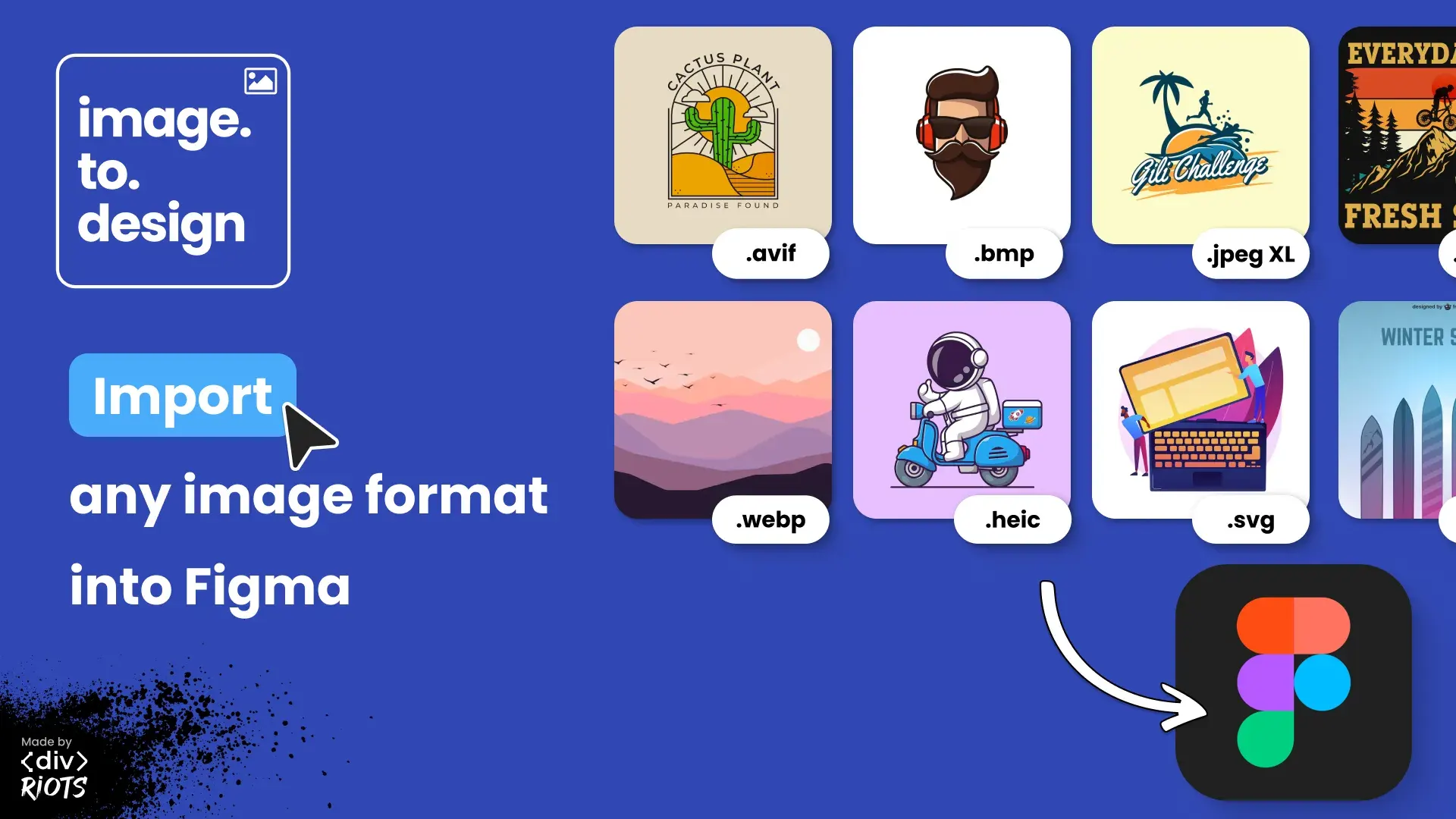
image.to.design
You’ll likely be using a lot of images in your Figma Slides decks, yet Figma doesn’t natively support all image formats. image.to.design allows you to import any image format into Figma, while optimizing memory usage. Your images will be imported as in-page assets that you can then insert into your Figma Slides.

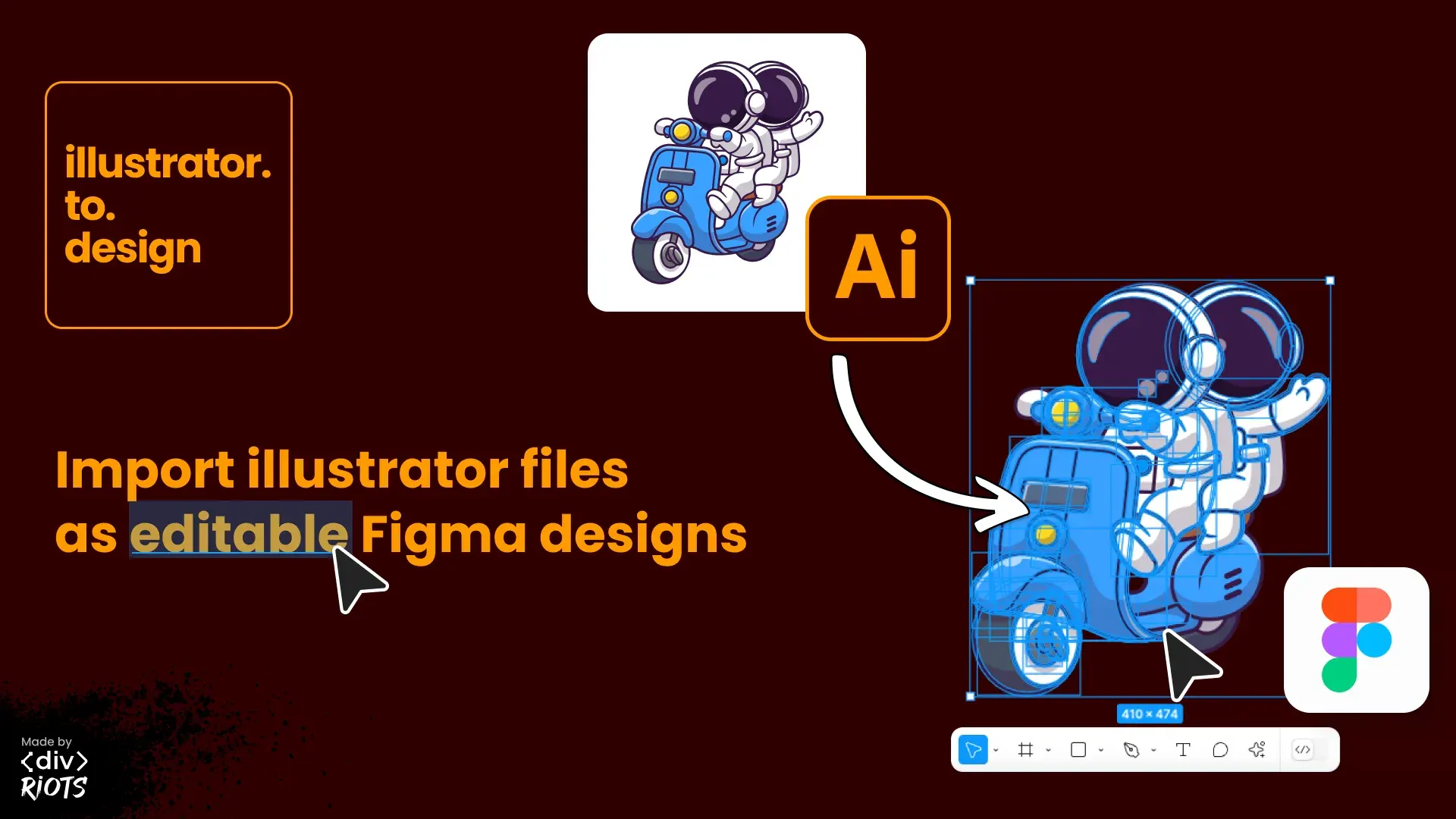
illustrator.to.design
Our plugin illustrator.to.design is great if you want to use Adobe Illustrator assets in your Figma Slides. Simply drop your .ai file in the plugin and it will be automatically converted into editable Figma layers that you can use in your slide deck.

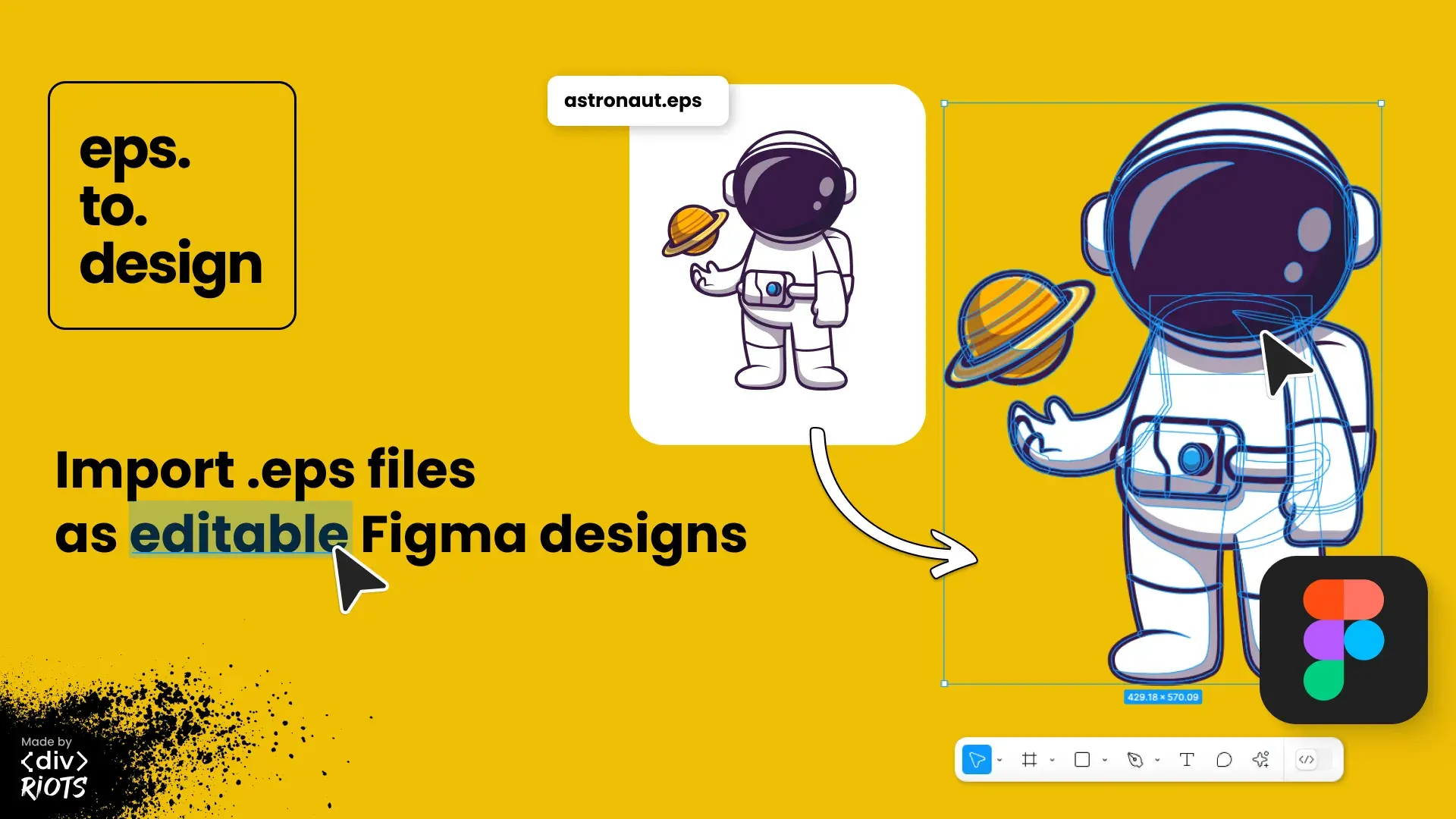
eps.to.design
Like illustrator.to.design, eps.to.design is a great resource if you want to use .eps files in Figma and Figma Slides. Your files will be automatically converted into editable layers that you can then modify and insert in your Figma Slides.

cad.to.design
This plugin allows you to go directly from programs like AutoCAD to Figma - no additional converter tools required. cad.to.design quickly converts your .dwf, .dwfx, .dwg and .dxf files to Figma, keeping your designs precise and ready for Figma Slides, too!

corelDRAW.to.design
If, on the other hand, you’ve been designing in CorelDRAW and want to use those assets in your slides, then corelDRAW.to.design is the import plugin to run.

visio.to.design
Another of our import plugins available for Figma Slides is visio.to.design… Ready to convert all your Microsoft Visio diagrams into editable layers that you can use in any Figma designs or slides.

Plugins for adding placeholder content to slides
Lorem Ipsum
When it comes to creating a presentation in Figma Slides, you may need some help finding the right image, or need to use placeholder copy until final content is ready… We have the perfect plugin! With Lorem Ipsum you can fill your Figma Slides presentations with placeholder text, images and even data! Generate ‘Lorem ipsum’ to fill your text layers, fill any shape with the perfect image from the Unsplash archives or populate slides with fake data, such as profiles or company info.

Plugins for editing images in your slides
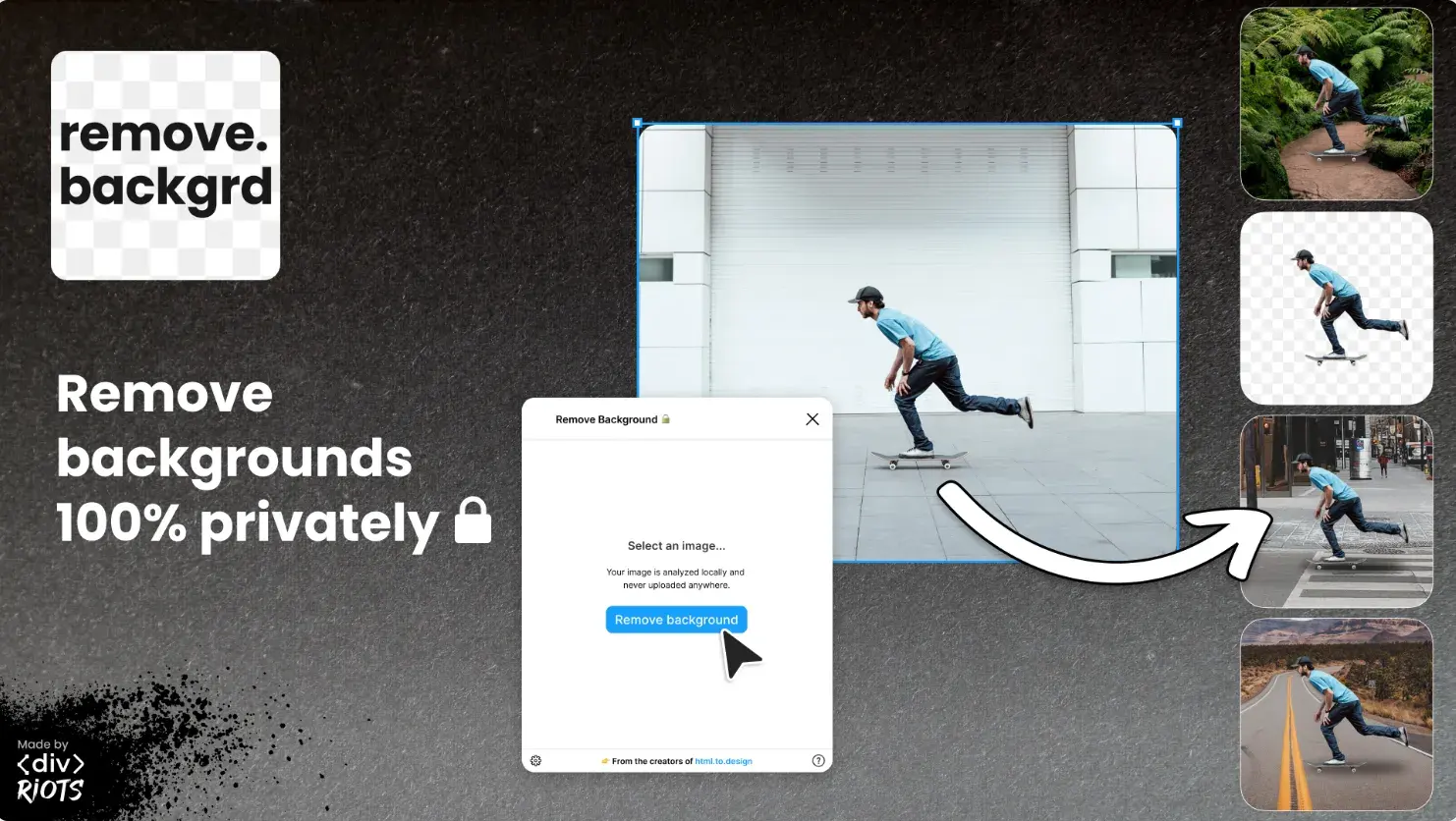
Remove Background
As no presentation is complete without images, we wanted to make sure our image-editing plugins were all fully-compatible with Figma Slides. This includes Remove Background, which instantly eliminates the background from any image in Figma, and 100% privately. You can now add images that are background-free to your slide deck in Figma!

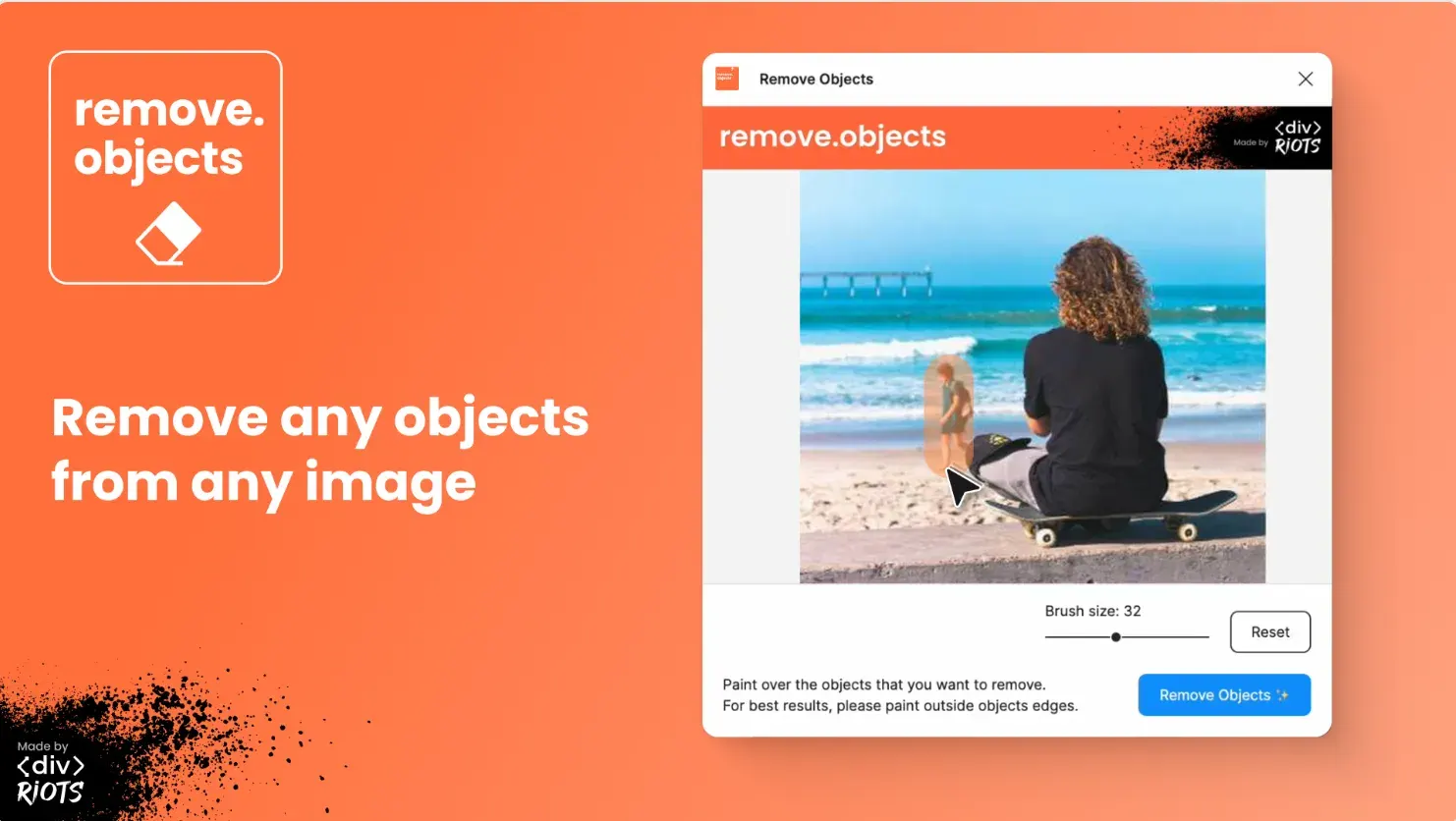
Remove Objects
If you don’t need to remove the entire background, but do want to delete a specific object in an image, then Remove Objects is the plugin you need. Use the brush to select the part of the image you want to remove and apply. Then add your altered image straight to your Figma Slides deck.

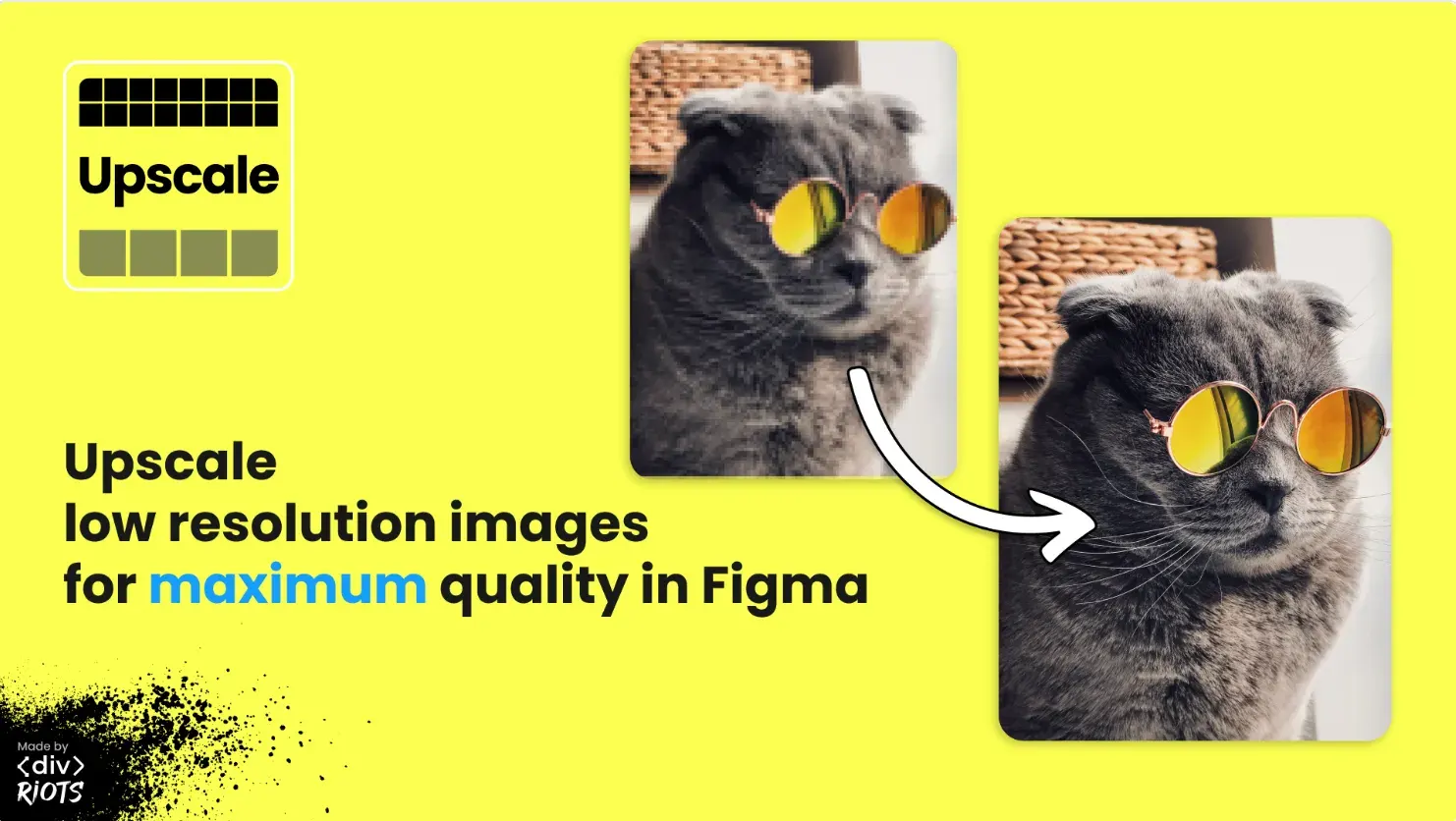
Upscale
It’s a common scenario to have old or poor-quality images that you still want to use in your presentations. If you’re making that presentation in Figma Slides, you can now instantly improve the quality of low-resolution images with our plugin Upscale.

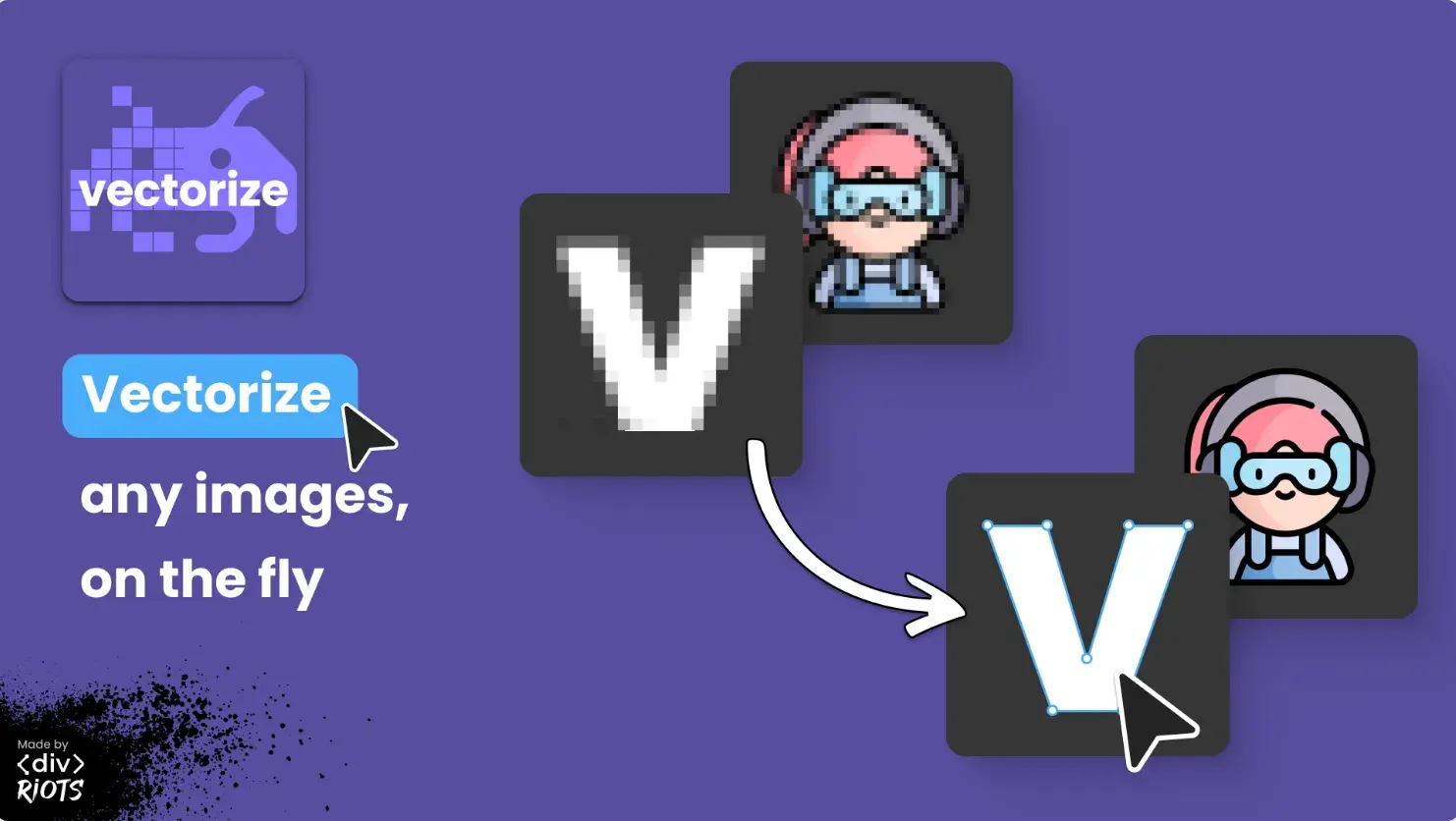
Vectorize
Last one on the list… For now! Our Vectorize plugin transforms bitmap images (JPG, PNG, etc) into traced vector graphics in seconds. Select any image from your canvas and run the plugin to turn it into vectors. This is great if you need Figma Slides assets that are perfectly scalable, high quality and non-pixelated.

Go try them out!
With these 13 powerful ‹div›RIOTS plugins now available for Figma Slides, creating stunning and professional presentations in Figma has never been easier. Whether you’re converting documents, importing files or fine-tuning images, these tools will boost your presentations and unlock new creative possibilities. We’re excited to be part of this new era for Figma Slides and can’t wait to see what you create.
Go try them out and take your Figma slide decks to the next level!
