
Announcing style-dictionary-play.dev
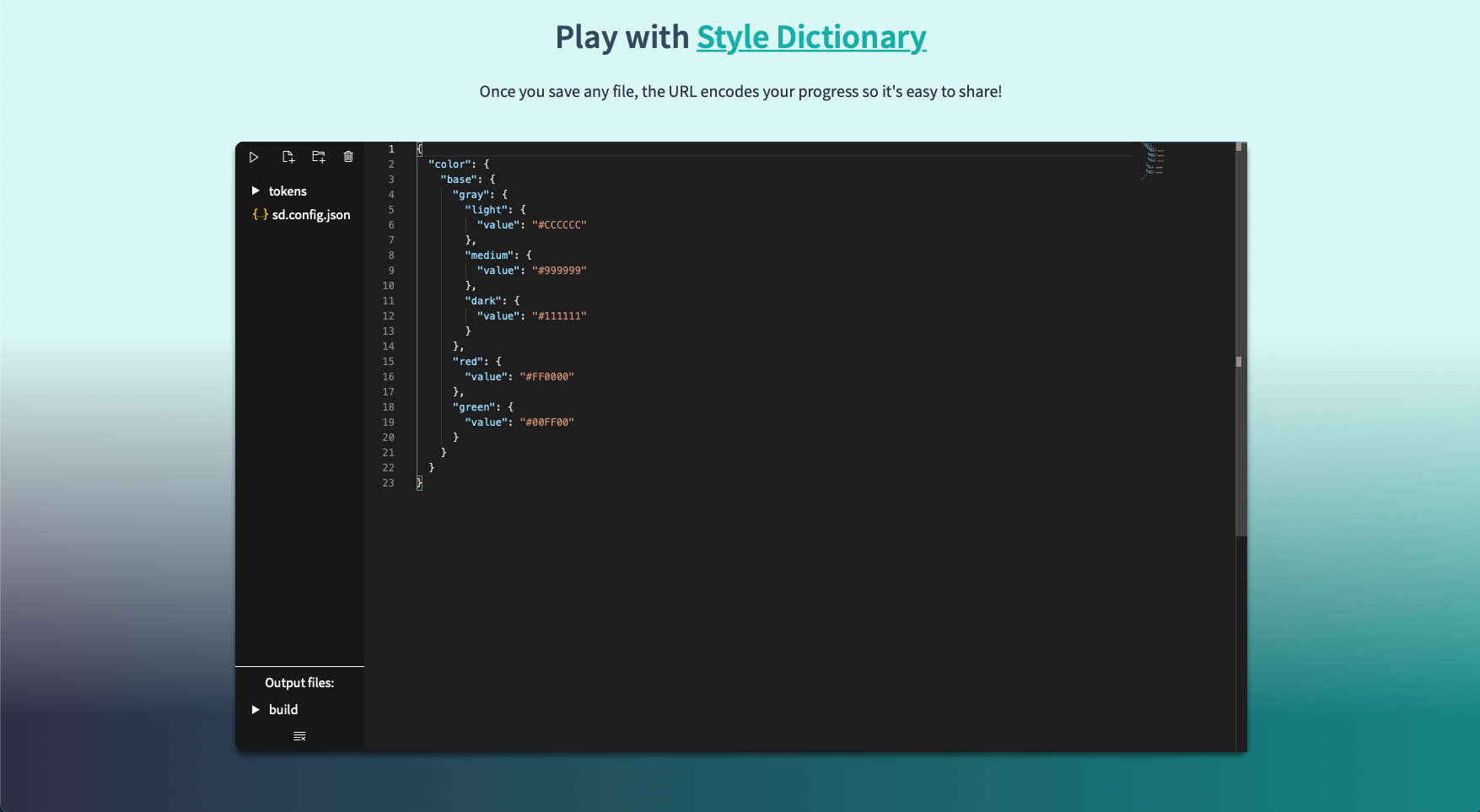
style-dictionary-play.dev is an online playground for style-dictionary.
What is it ?
style-dictionary is a build system from Amazon that “allows you to define styles once, in a way for any platform or language to consume. A single place to create and edit your styles, and a single command exports these rules to all the places you need them - iOS, Android, CSS, JS, HTML, sketch files, style documentation, or anything you can think of.”
style-dictionary is widely used by frontend teams but it was still lacking a browser playground. Providing an interactive programming environment is a cool feature to have for your tool and can help onboard your users. Style-dictionary especially would benefit from it, so we made one for the community.

Why we did it
Building Style-Dictionary-Play was no piece of cake and you can read the full story behind that project, but the main idea was to support design tokens in Backlight.dev and a popular library for managing design tokens is amazon’s style-dictionary.
The main caveat was that style dictionary being a NodeJS library & CLI, it doesn’t work in browsers, and Backlight has a built-in a browser IDE. We figured that solving that issue would open many doors and that’s how the entire idea started.
The playground part came later for multiple reasons but mainly to give back to open source, since we use style-dictionary which is an open source library.
