
Introducing html.to.design
We’re always busy here at ‹div›RIOTS coming up with the next breakthrough tool for front-end teams. Our latest addition: html.to.design!
What is html.to.design?
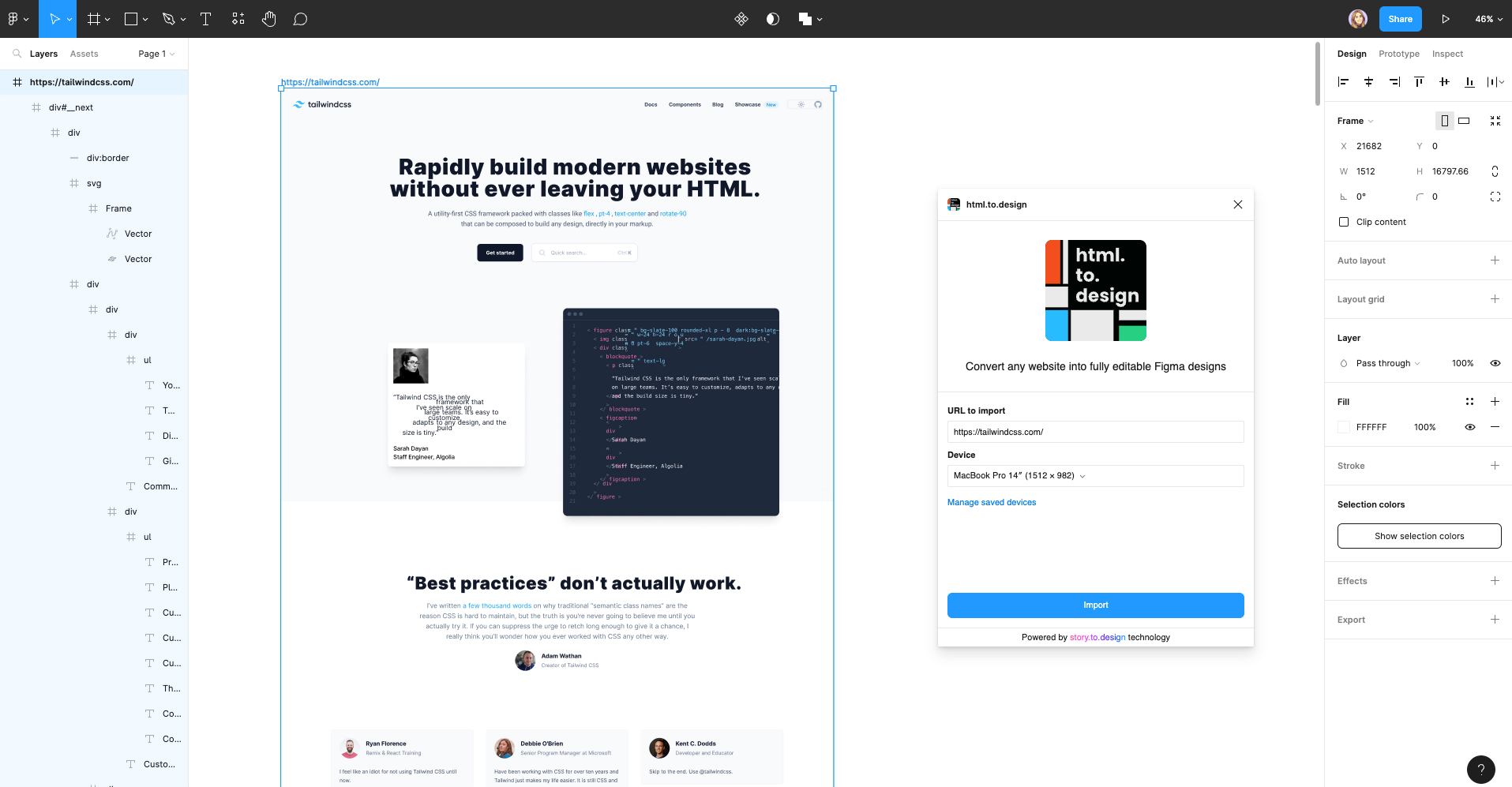
html.to.design is a free Figma plugin, powered by the same technology as story.to.design, that converts any website into fully editable Figma designs. Designers can leverage an existing website and import its html into Figma to kick-start their own designs, without having to build each element from scratch.
How does it work? Simply copy a website’s URL, paste it into the plugin and click ‘Import’. html.to.design converts the entire webpage into Figma designs that can be fully edited and altered.

Why did we make it?
We believe that code-to-design tools can bring huge benefits and efficiency to front-end teams. Why build every element of a website’s design manually, when we can take advantage of an existing website’s html?
Also, thanks to all the work put into story.to.design, we were able to use the same technology to power html.to.design, too.
And we’re live!
We introduced html.to.design to the world last week and the community’s response has been amazing. We’re excited to see how the tool evolves.
Importing https://t.co/hhCVjXdAu2 into @Figma with https://t.co/z8mNjA9DQx!
— Georges (@georges_gomes) October 14, 2022
Looks like the real thing 🤯 pic.twitter.com/Ma91KKnoCO
Learn more about what html.to.design can do over on the story.to.design blog.
