
Introducing figma.to.website
At ‹div›RIOTS, one of our main goals is to help designers be as efficient as possible when designing in Figma. That’s why we’ve dedicated the past two years to building a range of top-notch Figma plugins; from Remove Background (Privacy-First) and pdf.to.design, to our more most popular html.to.design.
After mastering the transformation of web to Figma with html.to.design, and with over 700k users currently loving this technology, we decided to take on the challenge of offering the reverse too.
So, without further ado, we’re proud to present… figma.to.website!
What is figma.to.website?
figma.to.website is a Figma plugin that transforms your Figma designs into high-quality, interactive websites. Zero code required and no additional tools needed. With figma.to.website you can design and deploy websites without leaving Figma!
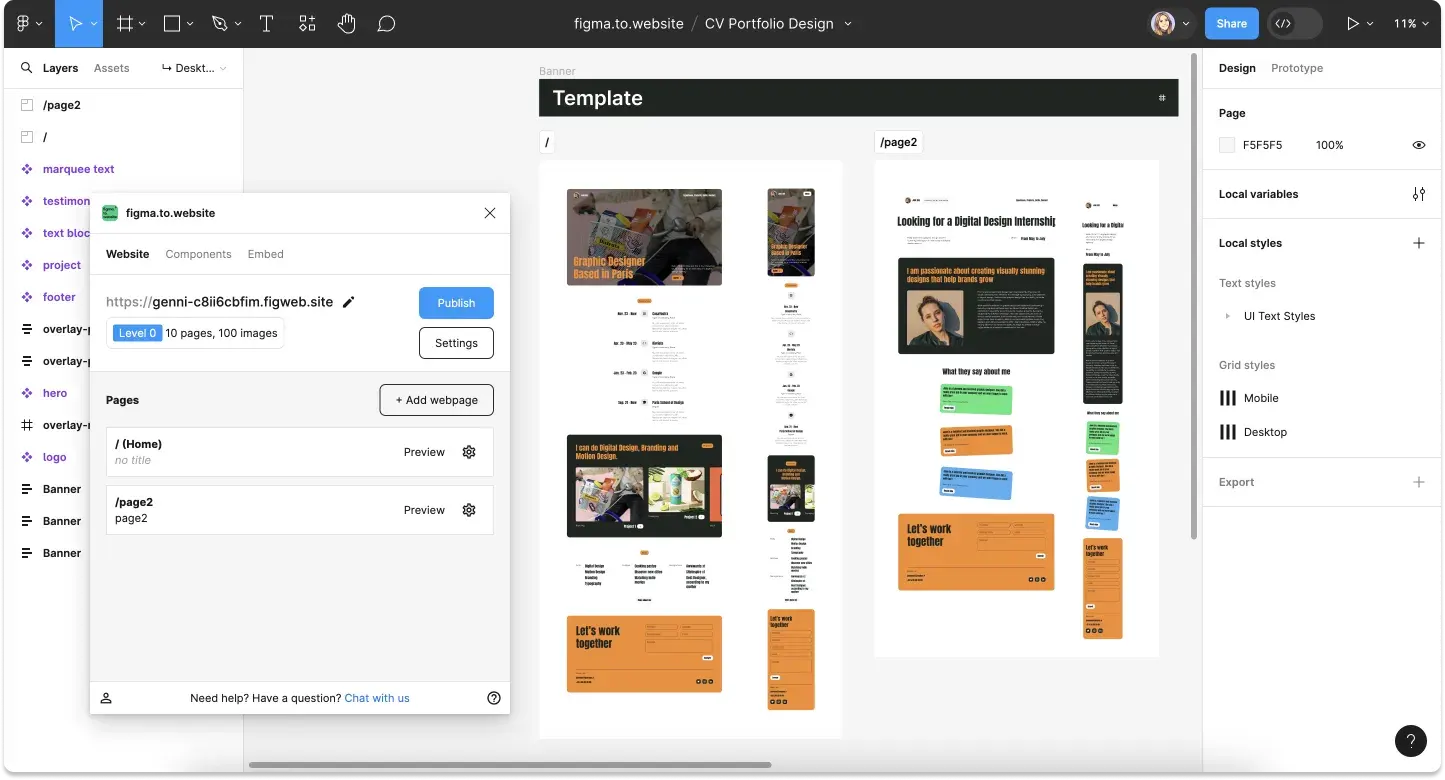
How does it work? Design your website in Figma as you normally would, using all of your favorite Figma features. Then, when you’re ready, run figma.to.website and click ‘Publish’. You’ll instantly have a live, hosted website created directly from your Figma designs.

Why did we make it?
Designers are performing almost their entire design process in Figma. Benchmarking, wireframing, UX flows, UI design, design systems, prototyping, animations… Everything is done in Figma. So why shouldn’t they be able to publish a full-fledged website directly from Figma, too?
While designers use other tools to publish their websites post-design, they have to leave Figma in order to do so. Now, with figma.to.website they can complete the entire design process, including publishing their website, without switching to another tool or leaving Figma.
Plus, figma.to.website generates the most optimal website possible by understanding the design intent and transforming it into high-performing HTML and CSS code. Designers don’t need to learn, or worry about, how to optimize their website.

Product highlights
It’s only the beginning, and we have a lot in the works for figma.to.website, but here are some of the plugin’s main features already available today:
⚡️ High-performance websites
- Delight your visitors with a blazing fast website
- Code generation optimized for best Web Core Vital scores
- Hosted on a global CDN with 300+ edge locations around the world
- Automatic image optimization: use high-resolution images in Figma without worrying about your website’s performance
📱 Responsive design support
- Responsive frames in Figma will be responsive in the website
- Create breakpoints with multiple frames for a single webpage
🔎 SEO-friendly
- Sitemap is automatically generated
- Configurable Open Graph data
- Notification to search engines when new content is published
🧩 Integrate your favorite tools
- Analytics (Segment, Google Analytics, Fathom…)
- Forms (Mailchimp, Typeform, Tally…)
- Video players (Youtube, Vimeo…)
- Custom service (Intercom, Drift, LiveChat…)
- Any custom code or custom embed
🚀 Production-ready
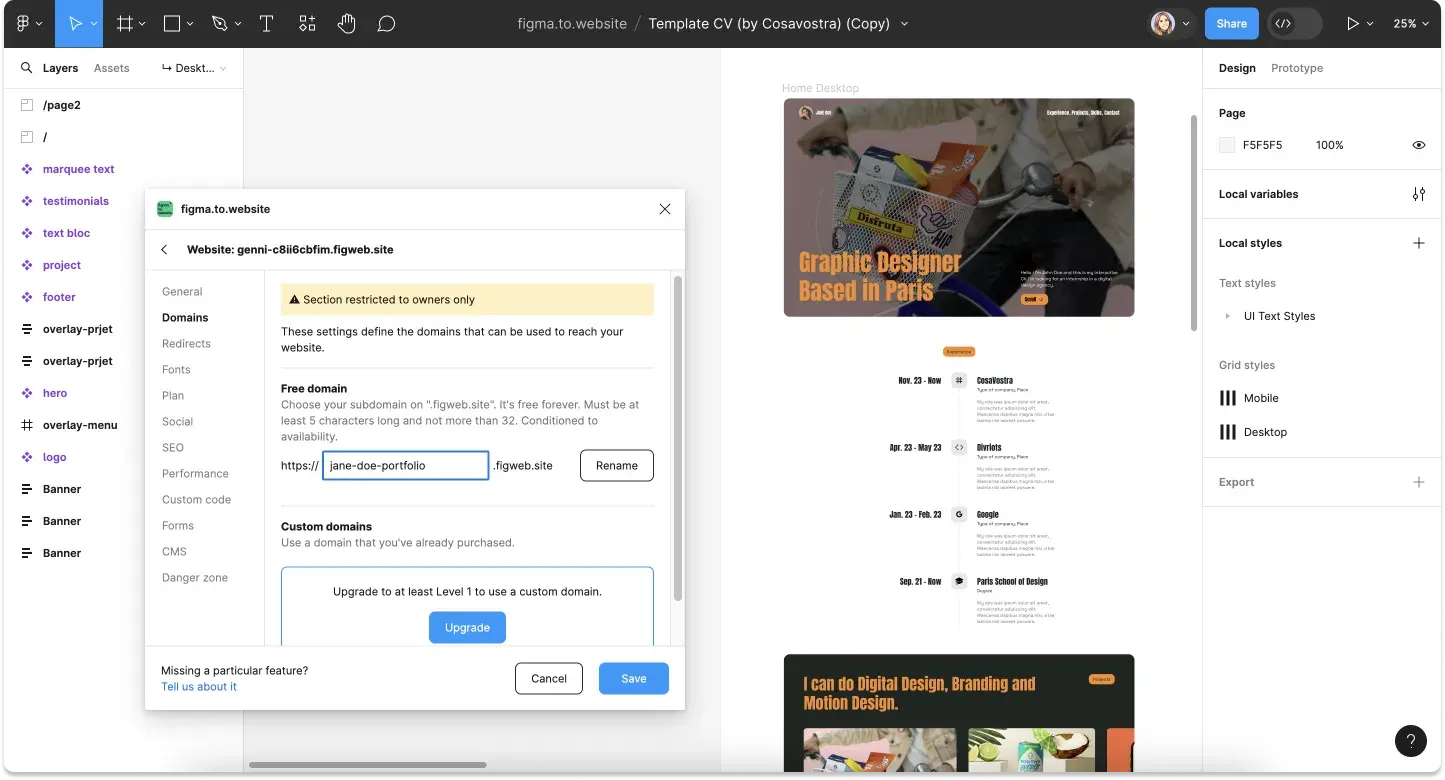
- Use custom domains
- Redirects when the page URL needs to change but not your SEO traffic
- Accessibility features

What’s on the roadmap?
We have a lot coming for figma.to.website, so stay tuned! Features like built-in forms, CMS integration, password-protected sites, multi-locale and more are coming soon.
In the meantime, give the plugin a try and tell us what you think! (It’s still early days, so be gentle with us 😅)

Check out our full range of plugins
We have a full range of Figma plugins to help designers and developers alike with their design needs. We’re the team behind html.to.design, story.to.design, pdf.to.design and more!
Discover them all on our Figma Community page.
